No HTML5 estão presentes as características do XML no que se refere a fórmulas ou equações matemáticas e desenhos vetoriais de vários tipos. São elas o MATHML e SVG que auxiliam de forma simples a criação do que se deseja apresentar em um site.
O MathML utiliza uma linguagem de marcação bem simples para facilitar a utilização de conteúdos matemáticos e científicos na web. Com ele aquela equação matemática fica claramente visível sem perder a semântica.
Exemplo de MathML :
x ² + 4x + 4 = 0
As tags de apresentação geralmente começam com “m” em seguida usar “o” para o operador, “i” para o identificador, “n” para o número e assim por diante. As tags “mrow” indicam organização em grupos horizontais.
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=”UTF-8” />
- <title>MathML</title>
- </head>
- <body>
- <Mrow>
- <Mrow>
- <Msup> <mi> x </ mi> <mn> 2 </ mn> </ msup> <mo> + </ mo>
- <Mrow>
- <Mn> 4 </ mn>
- <> Mo & InvisibleTimes; </ mo>
- <Mi> x </ mi>
- </ Mrow>
- <Mo> + </ mo>
- <Mn> 4 </ mn>
- </ Mrow>
- <Mo> = </ mo>
- <Mn> 0 </ mn>
- </ Mrow>
- </body>
- </html>
Parece complicado porem se olharmos o código e a equação fica muito simples de entender.
O SVG assim como o MathML é uma outra linguagem XML que pode ser incorporado ao HTML5 com muita facilidade. Esta linguagem de marcação serve para demonstração de gráficos vetoriais.
Exemplo de SVG:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=”UTF-8” />
- <title>SVG</title>
- </head>
- <body>
- <–! Um círculo –:>
- <h1> SVG</h1>
- <svg width=”100″ height=”100″>
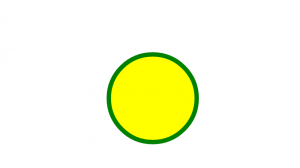
- <circle cx=”50″ cy=”50″ r=”40″ stroke=”green” stroke-width=”4″ fill=”yellow” />
- </svg>
- </body>
- </html>
Uma imagem SVG começa com uma <svg> elemento, o <circle> elemento é usado para desenhar um círculo, cx e cy atributos que definem as coordenadas x e y do centro do círculo. Se cx e cy são omitidos, o centro do círculo será ajustado para (0, 0). O atributo r define o raio do círculo, o atributo de enchimento fill refere-se a cor no interior do círculo e o atributo stroke refere-se a cor da borda. Foi definido a cor de preenchimento para amarelo e borda verde. O </ svg> fecha a imagem SVG.
Gostou do texto? Já pensou em se qualificar e entrar para o mercado que mais cresce atualmente? Conheça e participe do curso Programador Web da Fábrica de Software para um Varejo mais competitivo em Campo Grande(MS). Este texto foi produzido como parte das atividades relacionadas com os estudos sobre os Princípios do Designer e páginas Web para Programadores, sobre a orientação do professor Marco Aurélio Dias de Oliveira.
Leia outros textos relacionados com Princípios do Designer e páginas Web para Programadores.
Aplicações offline com HTML5
Novos tipos de campos no HTML5
Usando MathML e SVG com HTML5
Tipos de Links no HTML5
O que são SERVER-SENT EVENTS no HTML5
O DOM e o HTML5
Menus e Toolbars no HTML5
O que é HTML5
Compatibilidade entre os navegadores com o HTML5
Novos elementos e atributos do HTML5







Temos 1 comentário :)