Neste artigo iremos falar sobre a compatibilidade do HTML5 com as diversas versões e diferentes navegadores. Vamos ver como testamos nossos códigos e avaliamos se estão adequados em relação aos diversos motores de renderização.
A partir do lançamento do HTML5 e o CSS3, à ideia de ter padrões escritos dos navegadores
para que pudesse ser lançado novas marcações ou propriedades da linguagem foi alterada.
Hoje em dia os fabricantes de browser e os desenvolvedores não precisam esperar estes padrões serem publicados para que possam usufruir das novas novidades da linguaguem. Mas quem realmente são responsáveis pela compatibilidade dos novos recursos, são os motores de renderização. Onde cada navegador particularmente tem o seu motor de renderização.
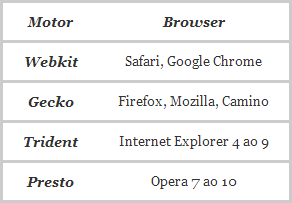
A tabela abaixo temos alguns browser e seus determinados motores:
Desvantagens
Com toda essa evolução, teve grande importância para que a web ficar mais dinâmica, porém devido a quantidade de browsers que existem no mercado, meios de acesso como mobile e os computadores tradicionais, ficou difícil manter um nivelamento de compatibilidade entre todos os navegadores. E isso acaba sendo uma preocupação para o desenvolvimento web, mas o certo a fazer, é desenvolver códigos baseados nos motores de renderização.
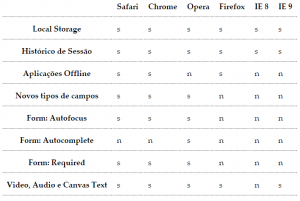
Abaixo temos uma tabela de compatibilidade entre os browsers e algumas propriedades do HTML5:

Outra solução que vemos referente à incompatibilidade é verificar se o navegador suporta ou não os elementos do HTML5 , existem alguns sites e ferramentas que fazem esse trabalho para nós. Para que não ocorre grandes problemas de incompatibilidade, o importante é sempre focar em atingir um nível de compatível em relação aos motores. Aqui estão alguns links de sites para ajudar na avaliação do nosso projeto: HTML5 & CSS3 READINESS , CANIUSE
Existem bibliotecas que fazem verificação, temos a biblioteca Modernizr que permite a verificação do suporte da maioria das propriedades e funcionalidades do HMTL 5 e CSS 3, para usar a mesma, é preciso fazer sua chamada no head do documento e depois fazer a chamada de seus métodos. Para saber mais sobre essa biblioteca acesse Modernizr
if(Modernizr.geolocation){
// Permite funcionalidade
}else{
// Não permite
}
Gostou do texto? Já pensou em se qualificar e entrar para o mercado que mais cresce atualmente? Conheça e participe do curso Programador Web da Fábrica de Software para um Varejo mais competitivo em Campo Grande(MS). Este texto foi produzido como parte das atividades relacionadas com os estudos sobre os Princípios do Designer e páginas Web para Programadores, sobre a orientação do professor Marco Aurélio Dias de Oliveira.
Leia outros textos relacionados com Princípios do Designer e páginas Web para Programadores.
Aplicações offline com HTML5
Novos tipos de campos no HTML5
Usando MathML e SVG com HTML5
Tipos de Links no HTML5
O que são SERVER-SENT EVENTS no HTML5
O DOM e o HTML5
Menus e Toolbars no HTML5
O que é HTML5
Compatibilidade entre os navegadores com o HTML5
Novos elementos e atributos do HTML5