Já ouviu falar de Javascript? É uma linguagem poderosa, que possibilita executar ações em páginas HTML. O código Javascript é executado no navegador web (client-side), e por muito tempo foi subutilizado, mas com a ascensão do front-end, agora é praticamente obrigatório conhecer essa linguagem.
Atualmente temos todo um “ecossistema” para desenvolvimento com javascript, envolvendo diversas ferramentas para facilitar o desenvolvimento, como as bibliotecas. As bibliotecas permitem realizar ações escrevendo menos código, pois a parte chata e repetitiva já vem pronta. Você gasta um tempo pra conhecer a sintaxe da biblioteca, e suas funções, e depois ganha em agilidade na hora de programar. Claro, isso não isenta o desenvolvedor de estudar javascript.
Escreva menos, faça mais
Dentre as bibliotecas Javascript que temos disponíveis na web, uma das mais conhecidas é o jQuery. Lançado em 2006, é utilizada por mais de 65% dos 10 mil sites mais visitados da internet, sendo considerada a biblioteca javascript mais popular entre os desenvolvedores.

E porque tanta gente usa? Pelas facilidades que ela traz, como simplificar a manipulação de elementos DOM, funções para criação de efeitos e animações e um poderoso motor AJAX. Sem contar que é cross-browser e ainda pode ser turbinada com outras funcionalidades através de plugins. Não é a toa que seu slogan é “escreva menos, faça mais“.
Chega de papo
Atenção: a partir deste ponto, é importante que você tenha conhecimentos básicos de Javascript e HTML. Caso não saiba o que é HTML, recomendo que leia este artigo do nosso blog.
Vamos fazer algo simples e prático, apenas para entendermos basicamente como o jQuery funciona. Nosso exemplo será uma caixa no estilo “sanfona”, onde o conteúdo fica oculto e se revela através de um clique.

Primeiro, o HTML
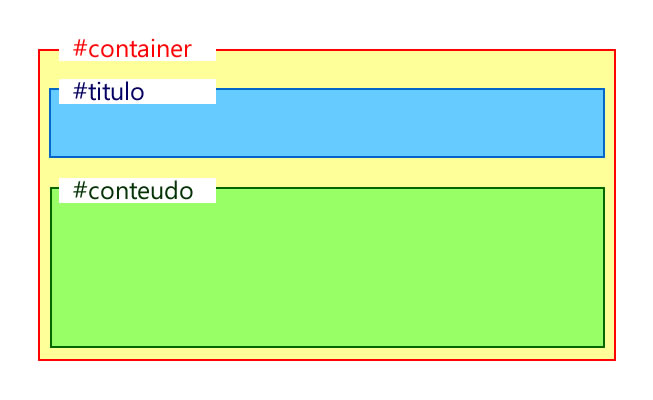
O código será composto de 3 blocos (div’s): Um bloco principal, outro onde ficará o título da caixa (junto com o botão para expandir/ocultar) e o último que irá guardar o conteúdo.

Veja o código HTML comentado:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Exemplo com jQuery</title>
</head>
<body>
<!-- inicio da DIV principal -->
<div id="container">
<!-- inicio do título -->
<div id="titulo">
Fábrica de Software
<a id="link_abre" href="#">Clique Aqui</a>
</div>
<!-- fim do título -->
<!-- início do conteúdo -->
<div id="conteudo">
<p>A Fábrica de Software é um projeto inovador no mercado educacional, que busca a inovação e a interação continua entre teoria e prática, subsidiando os alunos na aplicação real dos conceitos aprendidos em sala de aula. Visa ainda simular o ambiente de uma empresa de desenvolvimento de softwares, criando uma ferramenta de gestão para micro e pequenas empresas e preparando mão de obra especializada para o mercado de desenvolvimento de sistemas. </p>
</div>
<!-- fim do conteúdo -->
</div>
<!-- fim da DIV principal -->
</body>
</html>
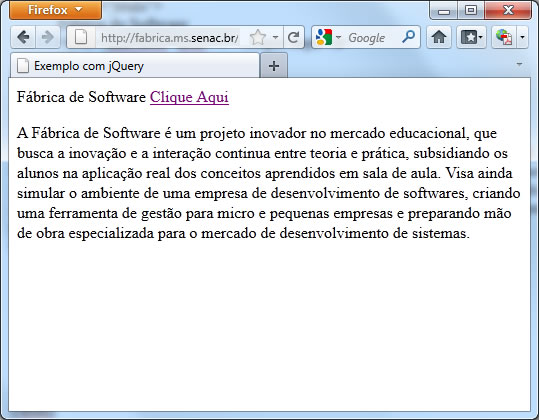
Até aqui temos apenas o código HTML, mas ao abri-lo no navegador já é possível entender qual será a lógica da nossa aplicação.

Incluindo o jQuery
Para poder usar as funcionalidades da biblioteca jQuery, precisamos incorporá-la em nossa página. Você pode disponibilizar o jQuery em seu site de duas formas:
1 – Baixando os arquivos do jQuery no site oficial e armazenando-os junto com o seu site, em seu servidor web.
2 – Fazendo um link para o jQuery armazenado em servidores externos, como no Google. Alguns desenvolvedores acreditam que essa é a melhor prática.
Vamos ficar com a segunda opção; Então insira o link para a versão atual do jQuery dentro das tags <head> (versão 1.10.1 quando este texto foi escrito).
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
Agora podemos usar a jQuery em nossa página \o/
Primeiros passos no jQuery
Vamos criar o “motor” da nossa caixa animada. Genericamente falando, usamos o Javascript/jQuery para manipular elementos da nossa página (textos, div’s, links, etc). Por isso, é interessante esperar a página carregar completamente para poder manipular os elementos do HTML. O jQuery possui a função ready(), que informa o status do carregamento da página. Iremos usá-la em nosso script: acrescente o código abaixo após a linha da chamada do jQuery. Lembre-se: Se você colocar antes não vai funcionar, pois estará chamando uma função do jQuery sem ele ter sido carregado.
<script type="text/javascript"> // checa se o documento foi carregado $(document).ready( ); </script>
Parece estranho a princípio, mas nossas instruções vão ficar dentro de ready(), já que uma variável em Javascript é capaz de armazenar funções completas.
O jQuery encontra os elementos da página pela sua ID, e isso simplifica absurdamente a manipulação do conteúdo. Outra facilidade é que ele também monitora a atividade do usuário, como cliques, posição do mouse, etc.
Então vamos dar para o link “Clique Aqui” (identificado pela ID “link_abre”) o superpoder de mover toda a DIV que contém o texto. Observe que o texto está dentro de uma div com a ID “conteúdo”.
<script type="text/javascript">
// checa se o documento foi carregado
$(document).ready(function () {
// define o que acontece quando #link_abre é clicado
$("#link_abre").click(function () {
});
});
</script>
Aninhamos outra função, desta vez informando ao jQuery que queremos executar uma ação quando #link_abre for clicado.
Faremos o texto aparecer graciosamente através de um efeito. O jQuery traz várias funções de animação, como por exemplo os efeitos de slide. Vamos usar este recurso para fazer o texto deslizar lentamente, aplicando-o à #conteudo (ID da div que está guardando o texto pra nós). A função slideToggle() faz isso pra gente, permitindo inclusive definir a velocidade da animação. Iremos deixar como “slow”. Para ver outras possibilidades, consulte a documentação do jQuery.
<script type="text/javascript">
// checa se o documento foi carregado
$(document).ready(function () {
// define o que acontece quando #link_abre é clicado
$("#link_abre").click(function () {
// aplica a ação de slide à conteúdo, na velocidade "slow"
$("#conteudo").slideToggle("slow");
});
});
</script>
Pronto! Já temos nosso box com texto ocultável. Se você testou o script até aqui, percebeu que a página carrega com o texto do conteúdo já aparecendo, o que acaba com a surpresa. Você pode ocultar a div #conteudo com CSS (acrescentando o atributo style=”display: none;” na tag). Ou você pode falar para o próprio jQuery esconder essa div, com a função hide().
<script type="text/javascript">
// checa se o documento foi carregado
$(document).ready(function () {
// oculta a div conteudo
$("#conteudo").hide();
// define o que acontece quando #link_abre é clicado
$("#link_abre").click(function () {
// aplica a ação de slide à conteúdo, na velocidade "slow"
$("#conteudo").slideToggle("slow");
});
});
</script>
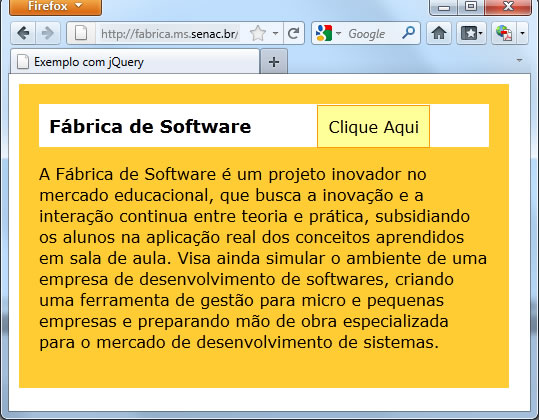
Toque final com CSS
Pra finalizar, usaremos CSS pra melhorar o visual do nosso box. Não vou explicar o CSS, pois não é o objetivo deste post. Abaixo o código completo da página com o exemplo.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Exemplo com jQuery</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script type="text/javascript">
// checa se o documento foi carregado
$(document).ready(function () {
// oculta a div #conteudo
$("#conteudo").hide();
// define o que acontece quando #link_abre é clicado
$("#link_abre").click(function () {
// aplica a ação de slide à conteúdo, na velocidade "slow"
$("#conteudo").slideToggle("slow");
});
});
</script>
<style>
body
{
font-family:Verdana, Geneva, sans-serif;
margin: 10px;
}
#container
{
width: 450px;
padding: 20px;
background-color:#FC3;
}
#titulo
{
padding: 10px;
background-color:#FFF;
font-weight:bold;
font-size:large;
}
#link_abre
{
font-weight:normal;
font-size:smaller;
}
a:link, a:visited
{
color: #000;
border:#FF9900 1px solid;
margin-left: 60px;
padding: 10px;
background-color:#FF9;
text-decoration: none;
}
a:hover {
color: #FFF;
border:#FF9900 1px solid;
margin-left: 60px;
padding: 10px;
background-color:#000;
text-decoration: none;
}
</style>
</head>
<body>
<!-- inicio da DIV principal -->
<div id="container">
<!-- inicio do título -->
<div id="titulo">
Fábrica de Software
<a id="link_abre" href="#">Clique Aqui</a>
</div>
<!-- fim do título -->
<!-- início do conteúdo -->
<div id="conteudo">
<p>A Fábrica de Software é um projeto inovador no mercado educacional, que busca a inovação e a interação continua entre teoria e prática, subsidiando os alunos na aplicação real dos conceitos aprendidos em sala de aula. Visa ainda simular o ambiente de uma empresa de desenvolvimento de softwares, criando uma ferramenta de gestão para micro e pequenas empresas e preparando mão de obra especializada para o mercado de desenvolvimento de sistemas. </p>
</div>
<!-- fim do conteúdo -->
</div>
<!-- fim da DIV principal -->
</body>
</html>
Por hoje é só…
Espero que tenham gostado, e conseguido dar o primeiro passo com jQuery. No site oficial você encontra muitos tutoriais e toda a documentação da biblioteca. Vale a pena dar uma olhada!
Até a próxima =)







Muito bom, esta de parabens!
Muito bom! Parabéns!
Muito bom, ajudou bastante!!!