Com o uso cada vez mais freqüente dos dispositivos móveis, os mapas tem sido bastante utilizados em aplicações web. O Google Maps, através de sua API, é uma opção interessante para implementar esse recurso, permitindo criar desde aplicações simples até sofisticados mapas recheados das mais diversas informações.
Nesse texto, vamos mostrar como é fácil manipular mapas com JQuery (e seus plugins), através um exemplo simples usando Google Maps.
gmap3, o escolhido foi você
Já falamos um pouco sobre JQuery no artigo anterior, citando que uma de suas vantagens é a possibilidade de ampliar seus poderes através de plugins. Existem plugins para muitas coisas, como por exemplo, manipular mapas do Google.
Dentre as opções, a mais conhecida é a gmap3, que você pode baixar em http://gmap3.net/. Apesar do nome, o plugin já está na versão 5.1.1. Uma coisa legal é que, ao fazer o download do arquivo ZIP, além do plugin você também encontra uma grande variedade de arquivos de exemplo, mostrando todas as possibilidades do plugin.
O que queremos
O objetivo deste tutorial é simples: Utilizar o plugin gmap3 para apresentar um mapa do Mato Grosso do Sul com marcações, indicando onde estão localizadas algumas unidades do Senac/MS. Ao clicar numa marcação, deve aparecer um “balão” com informações sobre aquele ponto.

Juntando os ingredientes
A primeira coisa é inserir em nossa página o link para a biblioteca JQuery, para o plugin gmail3 e para o Google Maps. No meu caso, após fazer o download do plugin – e de acordo com a organização dos diretórios no computador que estou usando, ficou assim:
<html> <head> <title>Mapa com JQuery</title> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.4.4.min.js"></script> <script src="http://maps.googleapis.com/maps/api/js?sensor=false" type="text/javascript"></script> <script type="text/javascript" src="js/gmap3.js"></script> </head> <body> </body> </html>
Nosso mapa será “armazenado” numa div, que vamos chamar de “mapa”. Essa div será formatada através do CSS, por uma classe com nome “gmap3”. Note que o tamanho da div (e conseqüentemente, do mapa) está definido na CSS.
<html>
<head>
<title>Mapa com JQuery</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script src="http://maps.googleapis.com/maps/api/js?sensor=false" type="text/javascript"></script>
<script type="text/javascript" src="js/gmap3.js"></script>
<style>
body {
text-align:center;
}
.gmap3 {
margin: 20px auto;
border: 1px dashed #C0C0C0;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<h1>Mapa com JQuery </h1>
<div id="mapa" class="gmap3"></div>
</body>
</html>
Let’s Go, maps
Chegou a hora do JQuery, e do plugin gmap3! Vamos iniciá-los. O gmap3 será ligado à div “mapa”, que é onde queremos carregar o mapa. Acrescente as linhas abaixo antes da tag </head>.
<script type="text/javascript">
// inicializa jquery
$(function(){
// inicializa plugin gmap3
$("#mapa").gmap3({
});
});
</script>
Aparecendo o mapa
O plugin é bem simples de entender. Usamos map: para inciar o mapa, dando como parâmetro qual é o ponto onde ele deve aparecer de início. Interessante que essa informação pode ser um endereço (como no exemplo abaixo), uma palavra-chave ou mesmo uma coordenada de longitude/latitude.
Só isso é suficiente para termos um mapa na div, mas para explorar um pouco mais as opções do plugin, já aproveitamos para definir o zoom inicial do mapa, o menu de visualização da parte superior e alguns parâmetros de navegação. Veja o código comentado:
<script type="text/javascript">
// inicializa jquery
$(function(){
// inicializa plugin gmap3
$("#mapa").gmap3({
map:
{
// local padrão onde o mapa irá aparecer quando carregado
address:"Mato Grosso do Sul, Brasil",
options:
{
// zoom inicial (aproximação)
zoom:6,
// opções de controle do tipo do mapa (ruas, satélite, etc).
// mapTypeControl como FALSE não mostra opções
mapTypeControl: true,
mapTypeControlOptions:
{
// define controles no formato dropdown
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
},
// permite navegar com o botão scroll do mouse
scrollwheel: true,
// mostra bonequinho para habilitar modo streetview
streetViewControl: true
}
}
});
});
</script>
Abaixo você vê o resultado:

Marcando nosso mapa
O mapa já está aparecendo, mas sem nenhum ponto definido. O Google Maps chama os pontos de marcadores (marker, em inglês). Podemos defini-los facilmente, usando latitude/longitude, endereço ou mesmo uma palavra-chave. Importante: os parâmetros dos marcadores devem ficar dentro dos colchetes de map:, pois os marcadores pertencem a este mapa. Acrescente então os seguintes marcadores:
<script type="text/javascript">
// inicializa jquery
$(function(){
// inicializa plugin gmap3
$("#mapa").gmap3({
map:
{
// local padrão onde o mapa irá aparecer quando carregado
address:"Mato Grosso do Sul, Brasil",
options:
{
// zoom inicial (aproximação)
zoom:6,
// opções de controle do tipo do mapa (ruas, satélite, etc).
// mapTypeControl como FALSE não mostra opções
mapTypeControl: true,
mapTypeControlOptions:
{
// define controles no formato dropdown
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
},
// permite navegar com o botão scroll do mouse
scrollwheel: true,
// mostra bonequinho para habilitar modo streetview
streetViewControl: true
}
},
// marcadores
marker:{
// valores (localização dos marcadores)
values:[
// pode ser uma latitude/longitude
{latLng:[-20.488773,-54.619217], data:"Senac Campo Grande"},
// podem ser palavras-chave ou endereços
{address:"Senac Corumbá"},
{address:"Senac Dourados" },
{address:"Senac Três Lagoas"}
]
}
});
});
</script>
Perceba a partir da linha 34, como foram declarados os endereços: O primeiro pela latitude/longitude (latLng:) e o restante pela palavra chave (usando address:). Fácil, não? Mas fique atento: Usar palavras chave, como neste exemplo, pode não retornar o ponto exato do endereço quando aumentar muito o zoom, pois as marcações no mapa vão se basear em buscas para identificar a localização. O mais seguro é sempre informar o endereço, ou as coordenadas de latitude/longitude.

Dando personalidade aos marcadores
Os marcadores oferecem mais opções, e podem ser melhor aproveitados. A idéia é que eles contenham uma imagem criada e definida por nós. E não é só isso: Ao ser clicado, o marcador deverá mostrar um “balão” contendo mais informações.
Sobre os marcadores, você deve ter duas imagens para mostrar no mapa: Uma do marcador e outra para sua sombra. Na verdade, a sombra é opcional, e o marcador funciona normalmente sem ela, ainda que perca um pouco do seu “charme”. O ícone que você usar em seu marcador por si só já pode passar informações, usando diferentes figuras, cores, etc. Importante: Fique atento ao caminho da(s) imagem(ns), para que o seu código a encontre. Iremos definir individualmente as propriedades de cada marcador.
Os marcadores também têm opções. Como exemplo, deixaremos a opção draggable como FALSE para impedir que os visitantes mudem a posição dos marcadores (queremos que os pontos no mapa fiquem fixos).
<script type="text/javascript">
// inicializa jquery
$(function(){
// inicializa plugin gmap3
$("#mapa").gmap3({
map:
{
// local padrão onde o mapa irá aparecer quando carregado
address:"Mato Grosso do Sul, Brasil",
options:
{
// zoom inicial (aproximação)
zoom:6,
// opções de controle do tipo do mapa (ruas, satélite, etc).
// mapTypeControl como FALSE não mostra opções
mapTypeControl: true,
mapTypeControlOptions:
{
// define controles no formato dropdown
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
},
// permite navegar com o botão scroll do mouse
scrollwheel: true,
// mostra bonequinho para habilitar modo streetview
streetViewControl: true
}
},
// marcadores
marker:{
// valores (localização dos marcadores)
values:[
// pode ser uma latitude/longitude
{latLng:[-20.488773,-54.619217], data:"Senac Campo Grande", options:{icon:"imagens/marcador.png", shadow:"imagens/marcador _sombra.png"}},
// podem ser palavras-chave ou endereços
{address:"Senac Corumbá", data:"Senac Corumbá", options:{icon:"imagens/ marcador.png", shadow:"imagens/marcador _sombra.png"}},
{address:"Senac Dourados", data:"Senac Dourados", options:{icon:"imagens/ marcador.png", shadow:"imagens/marcador _sombra.png"}},
{address:"Senac Três Lagoas", data:"Senac Três Lagoas", options:{icon:"imagens/ marcador.png", shadow:"imagens/marcador _sombra.png"}}
]
}
});
});
</script>
Perceberam que adicionamos um elemento data: que não tínhamos antes? Esse parâmetro guarda a informação que vai aparecer quando o marcador for clicado.
Não é balão, é infowindow
O “balão” com informações que aparece ao clicarmos no marcador chama-se infowindow, e já contém uma série de comportamentos prontos (como o botão de fechar no canto superior direito). Seu conteúdo pode ser composto de texto simples ou HTML. Inicialmente, vamos usar texto simples, e no final mostraremos um exemplo com conteúdo HTML. Ah, a infowindow também pode ser formatada com CSS. Pesquisando no Google você encontra alguns tutoriais sobre como fazer isso.
Para fazê-lo aparecer, teremos que relacioná-lo a um evento. Ou seja, o visitante deverá executar uma ação no marcador (passar o mouse em cima, clicar, etc) para que a infowindow apareça. No nosso caso, vamos associar com o clique do mouse em cima do marcador.
<script type="text/javascript">
// inicializa jquery
$(function(){
// inicializa plugin gmap3
$("#mapa").gmap3({
map:
{
// local padrão onde o mapa irá aparecer quando carregado
address:"Mato Grosso do Sul, Brasil",
options:
{
// zoom inicial (aproximação)
zoom:6,
// opções de controle do tipo do mapa (ruas, satélite, etc).
// mapTypeControl como FALSE não mostra opções
mapTypeControl: true,
mapTypeControlOptions:
{
// define controles no formato dropdown
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
},
// permite navegar com o botão scroll do mouse
scrollwheel: true,
// mostra bonequinho para habilitar modo streetview
streetViewControl: true
}
},
// marcadores
marker:{
// valores (localização dos marcadores)
values:[
// pode ser uma latitude/longitude
{latLng:[-20.488773,-54.619217], data:"Senac Campo Grande", options:{icon:"imagens/logo.png", shadow:"imagens/logo_sombra.png"}},
// podem ser palavras-chave ou endereços
{address:"Senac Corumbá", data:"Senac Corumbá", options:{icon:"imagens/ marcador.png", shadow:"images/marcador_sombra.png"}},
{address:"Senac Dourados", data:"Senac Dourados", options:{icon:"imagens/ marcador.png", shadow:"imagens/marcador_sombra.png"}},
{address:"Senac Três Lagoas", data:"Senac Três Lagoas", options:{icon:"imagens/marcador.png", shadow:"imagens/marcador_sombra.png"}}
],
// evita reposicionar marcadores
options:{
draggable: false
},
// listener de eventos
events:{
// evento de clique
click: function(marker, event, context)
{
// cria a infowindow
var map = $(this).gmap3("get"),
infowindow = $(this).gmap3({get:{name:"infowindow"}});
//
if (infowindow)
{
infowindow.open(map, marker);
infowindow.setContent(context.data);
} else {
$(this).gmap3({
infowindow:
{
anchor:marker,
options:{content: context.data}
}
});
}
}
}
}
});
});
</script>
No código acima, a partir da linha 45 colocamos um listener, que fica monitorando as ações do mouse sobre o mapa, e inicia o infowindow quando a ação (neste caso um clique) é executada. Yeah, nosso mapa tá quase pronto!
Deixando a infowindow mais interessante
Por enquanto, a infowindow mostra um texto simples, mas ela suporta também conteúdo mais “complexo” em HTML, para que seu mapa possa ter informações mais completas, com imagens, links, etc.
Uma forma simples de fazer isso é organizar em divs o conteúdo que queremos mostrar na infowindow. Assim, basta um pouco de CSS pra deixar o conteúdo mais elegante.
Como o conteúdo em HTML fica bem mais extenso (por conta das tags), uma boa idéia é guardá-lo em variáveis, pois organiza seu código e facilita a manutenção. Por isso vamos criar algumas variáveis logo no início do script para guardar esse conteúdo. Depois, essas variáveis serão associadas ao marcador através no atributo data:, substituindo o texto simples que está lá atualmente.
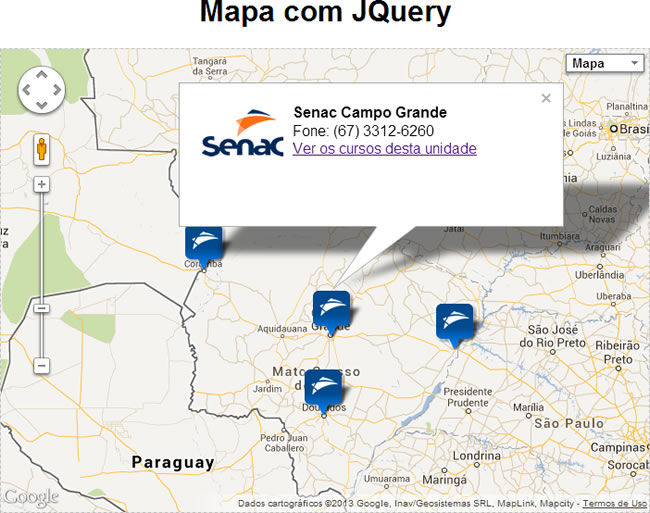
Para cada variável há um conteúdo diferente, mas a apresentação será a mesma para todas. Criamos a div balão, que contém uma imagem (a logo do Senac) e informações da unidade.
Observe também que vamos acrescentar o código CSS da formatação das divs “balao”. Ficou bem simples, e você está livre para deixá-la mais atraente.
<html>
<head>
<title>Mapas com JQuery</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script src="http://maps.googleapis.com/maps/api/js?sensor=false" type="text/javascript"></script>
<script type="text/javascript" src="js/gmap3.js"></script>
<style>
body {
text-align: center;
font-family: Arial, sans-serif;
}
#balao {
width: 370px;
height: 110px;
padding: 5px;
}
#balao p {
margin: 0;
text-align: left;
float: left;
}
#balao img {
display: block;
float: left;
padding-right: 10px;
}
.gmap3 {
margin: 20px auto;
border: 1px dashed #C0C0C0;
width: 700px;
height: 500px;
}
</style>
<script type="text/javascript">
// inicializa jquery
$(function(){
// conteudo das infowindows
var conteudoCampoGrande = '<div id="balao">'+
'<img src="imagens/logo.png" />'+
'<p><strong>Senac Campo Grande</strong></p>'+
'<p>Fone: (67) 3312-6260</p>'+
'<p><a href="http://www.ms.senac.br/cursos/catalogo.php?acao=unidade&u=5" target="_blank">Ver os cursos desta unidade</a></p>'+
'</div>';
var conteudoDourados = '<div id="balao">'+
'<img src="imagens/logo.png" />'+
'<p><strong>Senac Dourados</strong></p>'+
'<p>Fone: (67) 3411-2400</p>'+
'<p><a href="http://www.ms.senac.br/cursos/catalogo.php?acao=unidade&u=7" target="_blank">Ver os cursos desta unidade</a></p>'+
'</div>';
var conteudoCorumba = '<div id="balao">'+
'<img src="imagens/logo.png" />'+
'<p><strong>Senac Corumbá</strong></p>'+
'<p>Fone: (67) 3234-2000</p>'+
'<p><a href="http://www.ms.senac.br/cursos/catalogo.php?acao=unidade&u=6" target="_blank">Ver os cursos desta unidade</a></p>'+
'</div>';
var conteudoTresLagoas = '<div id="balao">'+
'<img src="imagens/logo.png" />'+
'<p><strong>Senac Três Lagoas</strong></p>'+
'<p>Fone: (67) 3509-5100</p>'+
'<p><a href="http://www.ms.senac.br/cursos/catalogo.php?acao=unidade&u=8" target="_blank">Ver os cursos desta unidade</a></p>'+
'</div>';
// inicializa plugin gmap3
$("#mapa").gmap3({
map:
{
// local padrão onde o mapa irá aparecer quando carregado
address:"Mato Grosso do Sul, Brasil",
options:
{
// zoom inicial (aproximação)
zoom:6,
// opções de controle do tipo do mapa (ruas, satélite, etc).
// mapTypeControl como FALSE não mostra opções
mapTypeControl: true,
mapTypeControlOptions:
{
// define controles no formato dropdown
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
},
// permite navegar com o botão scroll do mouse
scrollwheel: true,
// mostra bonequinho para habilitar modo streetview
streetViewControl: true
}
},
// marcadores
marker:{
// valores (localização dos marcadores)
values:[
// pode ser uma latitude/longitude
{latLng:[-20.488773,-54.619217], data:conteudoCampoGrande, options:{icon:"imagens/marcador.png", shadow:"imagens/marcador_sombra.png"}},
// podem ser palavras-chave ou endereços
{address:"Senac Corumbá", data:conteudoCorumba, options:{icon:"imagens/marcador.png", shadow:"imagens/marcador_sombra.png"}},
{address:"Senac Dourados", data:conteudoDourados, options:{icon:"imagens/marcador.png", shadow:"imagens/marcador_sombra.png"}},
{address:"Senac Três Lagoas", data:conteudoTresLagoas, options:{icon:"imagens/marcador.png", shadow:"imagens/marcador_sombra.png"}}
],
// evita reposicionar marcadores
options:{
draggable: false
},
// listener de eventos
events:{
// evento de clique
click: function(marker, event, context)
{
// cria a infowindow
var map = $(this).gmap3("get"),
infowindow = $(this).gmap3({get:{name:"infowindow"}});
//
if (infowindow)
{
infowindow.open(map, marker);
infowindow.setContent(context.data);
} else {
$(this).gmap3({
infowindow:
{
anchor:marker,
options:{content: context.data}
}
});
}
}
}
}
});
});
</script>
</head>
<body>
<h1>Mapa com JQuery </h1>
<div id="mapa" class="gmap3"></div>
</body>
</html>
Bem, é isso. Esse exemplo poderia ser montado de várias formas diferentes, fiz assim tentando privilegiar o aprendizado, mas tem coisa aí que pode ser otimizada e aperfeiçoada. O arquivo contendo o código deste exemplo pode ser baixado aqui.
Se quiser saber mais sobre o plugin, visite o site oficial do gmap3, que contém toda a documentação e muitos exemplos legais (e úteis) usando os mapas.
Espero que tenham gostado, e até a próxima 🙂







Muito bom, me ajudou muito, fiquei horas e horas tentando de alguma forma implementar street view no mapa que o próprio Google Maps fornece mas sem sucesso!
Muito obrigado!
Parabéns pelo post! Muito bem explicado e tudo funcionou perfeitamente! Obrigado!
Muito bom!!
Estava precisando de uma explicação dessa. Muito bem detalhada e explicada. Abraço.