– HTML
 HTML é uma abreviação de Hypertext Markup Language – Linguagem de Marcação de Hypertexto. Resumindo em uma frase: o HTML é uma linguagem para publicação de conteúdo (texto, imagem, vídeo, áudio) na Web.
HTML é uma abreviação de Hypertext Markup Language – Linguagem de Marcação de Hypertexto. Resumindo em uma frase: o HTML é uma linguagem para publicação de conteúdo (texto, imagem, vídeo, áudio) na Web.
Na década de 90, usar imagem em um site era um luxo. Na época, as pouquíssimas pessoas que tinham dinheiro para obter um computador, usava a internet através da linha telefônica, cuja velocidade era de 56kbps (compare com a sua hoje, onde 1MB é cerca de mil KB).
Ao entrar em sites com imagens, era necessário esperar alguns minutos para elas aparecerem. Baixar algumas mp3? Sim, era possível. Bastava deixar seu computador ligado de madrugada, baixando músicas pelo Napster. Vídeos? Eram raros, bem raros e geralmente duravam alguns segundos. Nessa época o antigo HTML reinava, o JavaScript e PHP eram pouco usados, e o CSS nem existia.
– HTML5
No início de 2009 o W3C – consórcio de empresas de tecnologia para levar a Web ao seu máximo potencial – anunciou a primeira especificação do HTML 5. O HTML (Hypertext Markup Language), que é responsável por organizar e formatar as páginas que visitamos na internet e continua evoluindo. Após vários anos de trabalho o HTML 5 e a versão final foi prometida para 2012. Foram feitas grandes alterações, que incluem: novas API’s, entre elas uma para desenvolvimento de gráficos bidimensionais, controle embutido de conteúdo multimídia, aprimoramento do uso off-line, melhoria na depuração de erros, entre outros avanços. A internet mudou drasticamente, e o desenvolvimento web é que deu suporte para tudo isso. Assim, é fácil entender porque o antigo HTML teve de mudar, além do surgimento de novas ferramentas, linguagens e aplicativos para desenvolvimento web.
Hoje nossas “dificuldades” são outras. Possuímos a necessidade de vários plugins instalados para possibilitar acessar ou apenas ver vídeos ou imagens ou a execução de algum script que possibilite algum efeito no site, como por exemplo os plugins do Silverlight ou do Flash. O HTML5 vem revolucionar e facilitar todos prometendo não mais haver a necessidade de um pré-requisito de plugin nenhum, pois existirá uma API no próprio HTML5 que permitirá o perfeito funcionamento de todos esses sites que hoje só funcionam com os plugins instalados, mudando assim a forma de programar nas linguagens web e retirando as famosas “permissões” que os usuários são obrigados a autorizar para possibilitar ver uma imagem ou assistir um vídeo e outros.
O HTML estava defasado pela falta de recursos. E essa falta de recursos foi essencial para o desenvolvimento de uma nova versão. A versão HTML5 a nova ferramenta apresenta muitas melhoras na linguagem, essas melhoras trouxeram um cenário mais produtivo e de qualidade, a linguagem ficou mais amigável para os desenvolvedores, usuários e máquinas, o HTML5 já é utilizado em aplicações moveis e em grandes empresas como Google e Youtube.
Doctype
Doctype não é uma tag HTML, mas uma instrução para que o browser tenha informações sobre qual versão de código a marcação foi escrita, ele indica ao navegador qual a especificação de código utilizar. Antes essas informações tinham que ser colocadas no código, exemplo:
<!- DTD do HTML 4, em modo “strict”.>
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EM” “http://www.w3.org/TR/html4/strict.dtd”>
<!– DTD transitional do XHTML –>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
Muita coisa pra se lembrar, agora ficou bem menor e mais fácil de escrever.
<!DOCTYPE html>
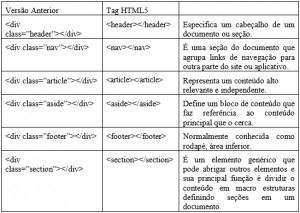
 O HTML5 cria tags novas e muda a função de outras. Em antigas versões do HTML usava-se excessivamente a tag div, utilizado para criação de seções comuns e específicas como rodapé, cabeçalho, sidebar, menus, etc. Não havia um padrão de tags que descreviam essas seções, agora existe, como por exemplo a tag section, nav, article, aside, hgroup, footer, etc. O HTML5 modifica a forma de como escrevemos código e organizamos a informação na página, agora é mais semântica e menos código.
O HTML5 cria tags novas e muda a função de outras. Em antigas versões do HTML usava-se excessivamente a tag div, utilizado para criação de seções comuns e específicas como rodapé, cabeçalho, sidebar, menus, etc. Não havia um padrão de tags que descreviam essas seções, agora existe, como por exemplo a tag section, nav, article, aside, hgroup, footer, etc. O HTML5 modifica a forma de como escrevemos código e organizamos a informação na página, agora é mais semântica e menos código.
– Aprenda mais sobre o HTML e o HTML5
Curso de HTML Básico [22 videos]
– Finalizando
Decididamente, o HTML5 inaugura uma nova era no desenvolvimento de páginas para a internet, onde a mobilidade do usuário é a palavra-chave. Mudanças foram implementadas a partir das necessidades dos desenvolvedores, baseadas em erros e acertos. A partir de agora, teremos aplicações Web mais ricas e com maior integração entre conteúdo on-line e off-line.
– Referências:
Artigo Guilherme Miranda
HTML5 Infografico
Curso HTML5
(Texto feito em parceria: Antonio Cesar, Silas Nakano, Eduardo Figar, Diego Gonzales.)








Os cara manjaaaaaaaaaaaaa!
Adorei essa explicação !
muito dez ………….