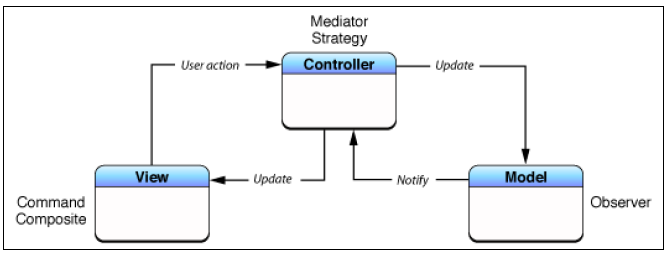
O MVC (Model-View-Controller) é um padrão de projeto arquitetural baseado em outros padrões como o Observer, Composite e Strategy. O MVC, como o nome sugere, possibilita a separação de um projeto em múltiplas camadas, das quais fazem parte: Modelo (Model), Visão (View) e Controlador (Controller).
O cientista da computação Trygve Mikkjel Heyerdahl Reenskaug foi o responsável pelo Model-View-Editor que foi o primeiro nome dado ao padrão arquitetural de projeto criado em meados da década de 70. O norueguês, que nesta época estava como um cientista visitante na empresa Xerox Parc©, pesquisava junto ao grupo de desenvolvimento do projeto Smalltalk (tal projeto tratava-se de uma das primeiras linguagens puramente orientada a objeto).
Transpondo os sistemas que existiam em sua época e focando um estudo nas GUI’s (Graphical User Interface), Reenskaug criou a primeira implementação para o MVC que surgiu como uma forma otimizada de se construir tais interfaces gráficas com o usuário e, segundo o próprio Reenskaug, a concepção do nome foi uma das partes mais duras, pois era extremamente difícil encontrar um bom nome para a diferente arquitetura de componentes.
Conforme citado, o MVC surgiu como uma forma melhorada para construção de interfaces gráficas, mas tomou grande amplitude e passou a ser utilizado, de uma forma geral, na arquitetura de sistemas complexos.
O MVC que separa a lógica de negócios no model, a apresentação na view e a interação entre eles no controller, também se apresenta como uma boa escolha para a construção de aplicações web interativas. Isto devido ao fato de neste tipo de aplicação haverem grandes quantidades de interações de diversos tipos de usuários e buscas e exibições de dados.
O MVC, portanto, demonstram que é um padrão arquitetônico que se adéqua de forma concisa a soluções na web. Isso, graças à separação de camadas conforme a sua funcionalidade.
Componentes do Padrão MVC
A essência do padrão MVC, é o relacionamento entre os componentes Model, View, Controller, Pois cada um possui uma funcionalidade especifica.
Como a separação de componentes é a característica fundamental do padrão, cabe explicar que essa divisão, desacopla o acesso a dados da lógica do negócio e também da maneira na qual a informação é exibida para os clientes finais. Essa separação que torna os sistemas desenvolvidos com este padrão mais flexíveis, manuteníveis e ainda permitindo o reuso dos componentes.
Desta maneira, o controlador ganha a responsabilidade de receber a notificação do modelo e transcrever que deve ser feita uma atualização na visão. Esta alteração torna a view menos acoplada o model e é satisfatória para o cenário de desenvolvimento de aplicações para web.
A essência do MVC é que você pode separar a lógica de negócio da apresentação, mas ponha algo entre elas para que a lógica de negócio possa agir sozinha como uma classe JAVA reutilizável, sem precisar saber nada sobre a view.
MODELO(model):
Essa Camada é responsável pela Lógica, como se diz ela é responsável pela regra do negocio, essa camada é o software em si. A camada model representa e manipula seguindo as regras do negocio.
O modelo encapsula o estado e comportamento da aplicação além de ser o único componente do MVC que faz interface da aplicação frente à fonte de dados, que normalmente é representada pelo banco de dados da aplicação.
Devido aos bancos serem, em sua esmagadora maioria, relacionais, é necessário no modelo existir um mapeamento dos objetos do software orientados a objeto, para as tabelas do banco de dados. Essa técnica é o Mapeamento Objeto-Relacional (ORM – Object Relational Mapping). Além desta técnica, há o padrão DAO (Data Access Object – Objeto de acesso a dados) que permite melhor acesso a dados por parte dos objetos.
A lógica de negócio (o model) não fica apenas separada da apresentação, ela sequer sabe da existência da mesma. O model é a combinação dos dados e dos métodos que os manipulam. Com isso, o reuso provido pelo MVC se dá principalmente neste componente (modelo), sendo este o núcleo funcional do sistema.
Visão(view):
Essa camada é responsável pela apresentação, é a interface de representação do modelo, ou seja, trata-se da fronteira entre usuário e o sistema em si. A view pode dar forma mais conveniente, exibir alguns atributos e ocultar outros, atuando como um filtro para os dados do modelo. É papel do controlador definir a view apropriada para a exibição da resposta obtida pela requisição feita.
No modelo tradicional do MVC, a view é composta por GUI’s (Graphical Users Interface) enquanto que no MVC web a visualização das informações acontece através das páginas HTML (HyperText Markup Language – Linguagem de Marcação de Hipertexto) para informação estática e JSP, ASP, PHP, dentre outras, para informações dinâmicas. Outra diferença entre o MVC original e o web é que as views no original recebiam notificações do model, feitas por sua vez, através da implementação de interfaces que definem objetos observadores e observados. No caso de aplicações web estas notificações são sempre mediadas pelo controlador, principalmente pela necessidade do reuso, é na visão que ocorrem todas as interações do usuário que serão tratadas pelo controlador para chamar os métodos apropriados no modelo.
Este componente pode ser considerado o mais flexível do MVC, podendo ser facilmente alterado ou substituído. Novas visões também podem ser facilmente implementadas, sem afetar em nada a estrutura do sistema.
Controlador(Controller):
Como o próprio nome já diz, essa camada é o controlador onde controla a comunicação entre o modelo e a visão.
Pode ser considerado como a fronteira entre os outros dois componentes do MVC e sua finalidade é controlar interações que ocorram a partir do usuário (recebe o input) que trabalha sobre elementos na camada de visão e descobre o que essa entrada significará para o modelo. Ou, ainda, do modelo em resposta às ações anteriores. As entradas que esses componentes recebem são, normalmente, eventos de mouse, entradas de teclado, entre outras. Estes eventos por sua vez serão traduzidos em requisições de serviços para outro componente que deverá tratar, existe um controlador para cada função da aplicação, mas algumas estratégias podem ser adotadas para que se desenvolva um controle central e se evite código duplicado. Em aplicações Web uma solução comumente adotada para a criação deste controle central é a implementação do padrão Front-Controller. Um objeto é criado e serve como ponto de entrada principal para todas as requisições que vem da view, este objeto mapeia a requisição para o tratador adequado. O Struts é um exemplo de framework que faz o papel de Front-Controller em aplicações Java para web.
Como foi dito neste post as camadas MVC é muito importante por agilizar o desenvolvimento e até a manutenibilidade, pois como são divididos as camadas Model, View e Controller fica mais fácil de fazer alterações nos código, isso foi uma evolução tecnológica pois com a agilidade é mais fácil de manipular o código, podendo modificar qualquer camada sem modificar as outras.
Leia tambem:
ORACLE MVC
Camadas MVC e como implementalas
XEROX PARC – MVC